Introduction to Cascading Style Sheets
Welcome learners, here you will have a brief Introduction to Cascading Style Sheets and if you didn’t refer to my previous post of HTML, do check it out here.
Cascading style sheets(CSS) helps you to make your webpages more beautiful. You can different styles to your page. You can style it in your own way. There are several properties in Cascading style sheets(CSS) to style your webpages.
CSS is a language which is used define style properties for your HTML elements. It provides reusable styles and also much more control over the webpages than pure HTML does. It also serves to help keep your content separate from the style.
CSS

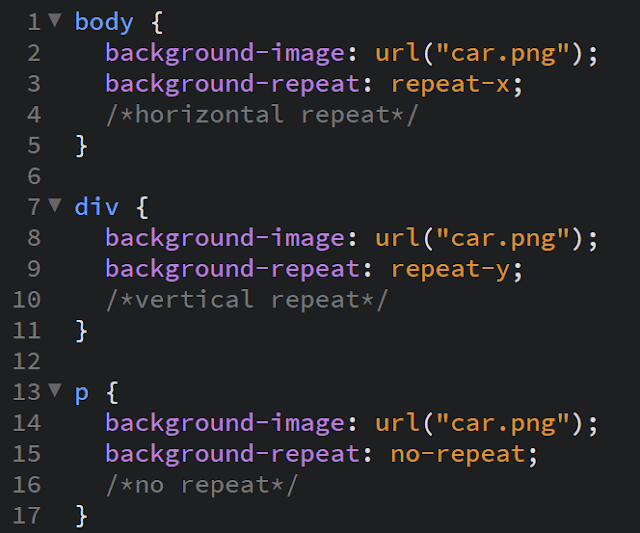
As shown in the above image, you can easily apply styling for your HTML elements. You need to just mention the element name and you can apply several properties which you like. If you want to apply different styles to different elements of the HTML, you can use the names of the elements. But if you want to apply different properties for specific parts of the same element you can use id’s and classes in your to distinguish and apply different properties.
Properties of CSS
CSS provides various number of properties to design your webpages. Each property of CSS have value associated with it.

You can apply several properties by using selectors in CSS. There are different types of Selectors for different uses.
They are Type selectors, Class selectors, ID selectors.
Type selectors target elements by their element type such as body,div, paragraph etc.
eg:
div
{
…….
}
Class selectors allows you to select an element based on the element’s class. You need to mention class name in your HTML code for the group of elements you need to apply this styling for.
Ex:
.myclass
{
….
}
Here you need to use ‘.’ selector before your class name.
ID selector are used to select more precisely than the class selector does. ID selector use an element’s ID value as a selector.
ex: if your ID is ID1
#ID1
{
…
}
Here you need to use ‘#’ before your id name
Lastly, you need to reference your CSS file to you HTML code in order to enable communication between them. You will add the link/path of your stylesheet in the head part of your HTML.
Practice CSS
Here you can write your CSS and html codes and work with it. Enjoy creating your webpages.





