Welcome learners, If you are a beginner and having interest in web development, you can enjoy this. This page Introduction to HTML provides you basic knowledge about HTML and how to use it. As the name “Introduction to HTML” says this page only gives you the Introduction about HTML.
HTML
HTML stands for Hyper Text Markup Language. You can use this to design your own webpages or website. HTML provides static content for the webpages. You can add styling to your webpages using CSS. CSS stands for Cascading Style Sheet. And you can add dynamic nature to your webpage using Javascript. Let us now study about HTML.
HTML is a markup language and is used to create new webpages. It is very easy and interesting language. You will enjoy learning it and also while implementing it. You can really play with HTML and create your own webpages.
HTML consists of tags. A tag contains open and closed brackets(<> angular brackets).
Example: <html> </html>
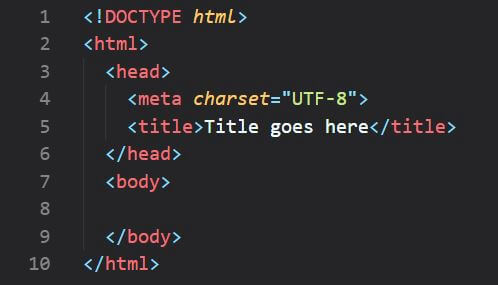
Every HTML code starts with DOCTYPE tag and followed by HTML tags.
You can see the basic HTML template in the below image

You can create a webpage just by using several tags in HTML code.
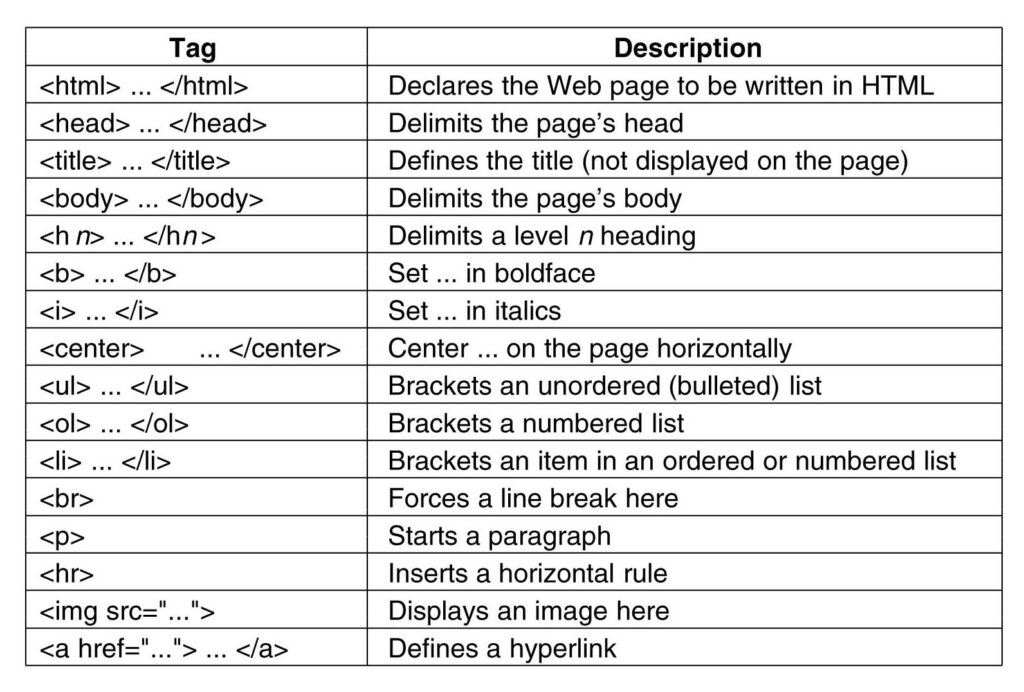
HTML tags

Not only the tags shown here, but there are much more tags you can use in HTML. Each tag has its own purpose in your HTML code. For example, the tag <a></a> is known as anchor tag. You can use it for providing hyperlinks. These hyperlinks are the links present in on webpage and navigates to another webpage. And the tag <p></p> is the paragraph tag. This paragraph tag is used to display text as paragraphs on your webpage.
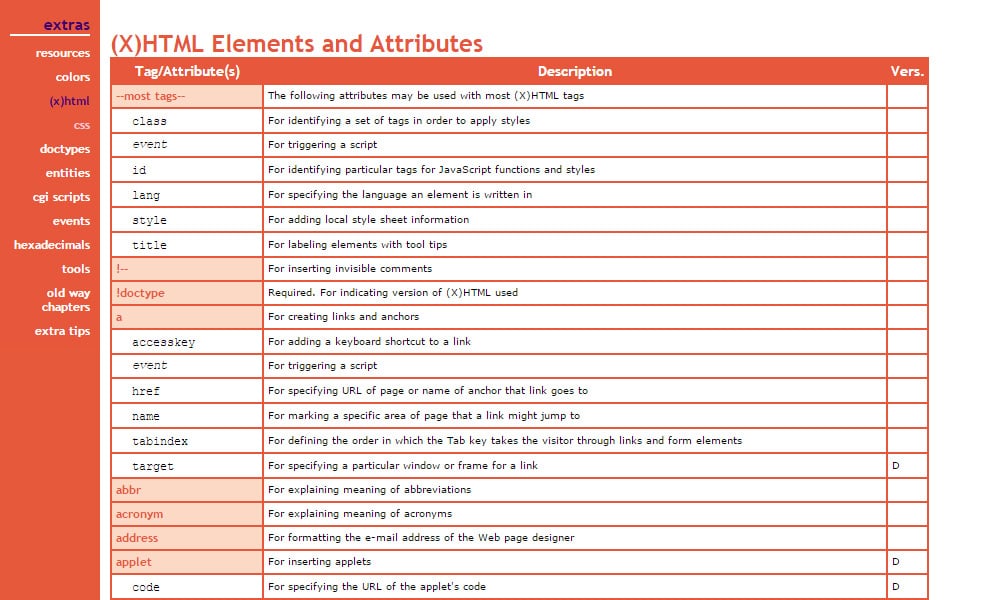
HTML Attributes
HTML tags also have attributes which you can use to specify values according to the context. For example <img src=”https://mechomotive.com/”/>. Here you can see the image tag having src (Source attribute) which includes the URL of the image. Image tag (<img src=”….”/>) is a self closing tag. Because it doesn’t have opening and closing tag. The image tag is closed within the opening tag. Hence the image tag is called self closing tag. There are several self closing tags in HTML.

HTML editor
You can use visual studio code or any online editors to create your own webpages and run them on your browser. You can run not only HTML, but many languages using Visual studio code. As Visual studio code also supports CSS and Javascript, you can easily integrate these three to create your beautiful webpages.
you can use Online HTML editor also to run your HTML code. So readers, Go create your first webpage with your own thoughts and enjoy playing with HTML. You can learn more and more about HTML while creating your pages. As you will need to explore more tags to apply your thoughts and transform your thoughts into more and more beautiful webpages.
You can also refer to my previous posts:
Importance of DSA and Greedy Algorithm if it can help you.





