Browser are the place where the websites and its information displayed. But it doesn’t as easy as its displays. DOM [Document Object Model ] is the reason for the correct formatting of websites.
What is DOM?
DOM stands for “Document Object Model”. Its inbuilt in various modern browser. Its a data representation of the objects that comprises the structure and content of the site in our web browser.
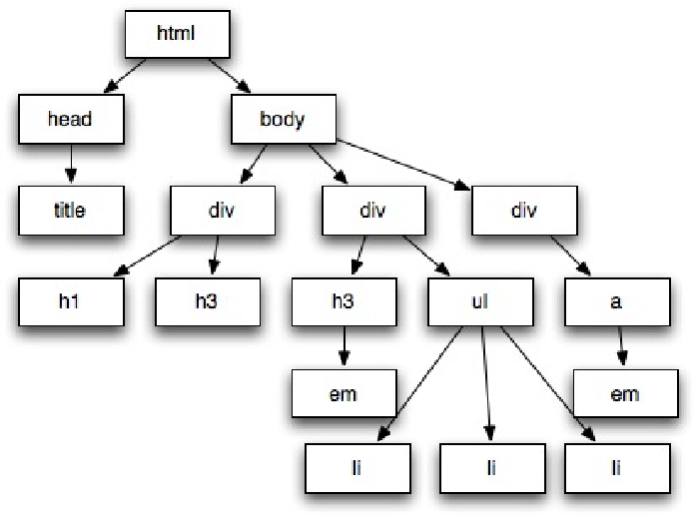
All the tag and details between <html> and </html> tags termed as Document. As a result this, we could say everything in web is document. Basically its an object-oriented representation of html and xml document.
A DOM can be manipulated using scripting language like JavaScript. It must be in W3C(world wide web consortium) standard. It allow program and scripts to dynamically change and manipulate the resource.
Its standard have 3 important parts. They are:
1) HTML Model
2) Core Model
3) XML Model
HTML Model tells a standard object model. In other words, Its a standard for how to get, change elements. In it all elements termed as elements.
DOM and JavaScript
The JavaScript language would not have any notion of web pages, HTML document, XML document and their components. Every elements acts as head, tables and text. Initially JS and DOM intertwined.
It designed to be independent for any programming language, consistent API. Usually API[ Application Programming Interface] is combined as DOM and JS. Simply
API=DOM+JS
Different browser have different , based on their conformance to the actual DOM standard, But each browsers use some document model to display web pages.
Interfaces
But the relationship between objects and interfaces, the implementation might be confusing. every tag has attribute because of that the perfect formatting of page finalized.
In it programming, the document and window objects whose interfaces is the most used. Element extracted from node interface and two interface provide many of the method
BOM( Browser Object Model ) consists of objects like navigator, history, location. In Document Object Model represents the content of the web pages and it can change.
It scripting means JavaScript to manipulate it inside web page, either page reload or in response like clicking button , filling form. Its done using the ID of tags.