If you are learning web development then you will surely come across terms such as HTML, CSS, and JavaScript. These are the reading blocks of the web and you need to learn them to become a developer. So in this particular article, we will be getting to know what exactly is this language. For information on HTML and CSS, you can refer to these links:-
If HTML is the market language in CSS is the design language then the JavaScript is the programming language. In short it is a programming language which make the web page interactive on the client as well at the users side.
While HTML and CSS used structure and style to the web pages JavaScript gives web pages interactive elements that engages a user. For eg :- Refreshing your Twitter feed or the search box on Flipkart. Inducing JavaScript in once webpage improves the user experience from a static webpage to an interactive one.
How Does JavaScript work?
Whenever we run a JavaScript program inside a web browser, the code is received by the browser’s engine and the engine runs the source code to obtain the output.
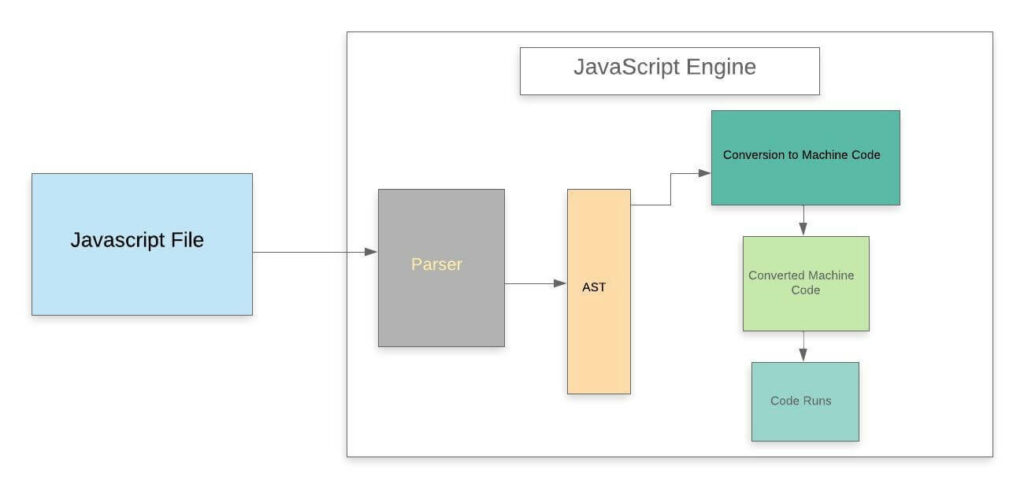
In a standard JavaScript engine, the source code goes through several steps and gets executed as you can see in the above given diagram.

Advantages:
Less server interaction − You can validate user input before sending the page off to the server. This saves server traffic, which means less load on your server.
Immediate feedback to the visitors − They don’t have to wait for a page reload to see if they have forgotten to enter something.
Increased interactivity − Creating Interfaces with the user which when hovered by mouse activates.
Richer interfaces −Sliders and Drag-and-drop components are usable to provide users with a Rich Interface.
Want to learn JavaScript for free, then you can refer these links:-




